港澳台地道味 · 食出新意思
餅乾 糕點 甜點
鳳梨酥 麻薯 沙琪瑪
蛋糕 麵包 派 銅鑼燒
餅乾 脆棒 烤饃片 酥餅
休閒 膨化 洋芋片
膨化 薯片 蝦條 點心 米果
威化 蛋捲 麻花 鍋巴
網紅零食
童年同款辣條 日韩便利店必買 茶顏悅色·超全到貨 機場限定伴手禮 春季多巴胺 抹茶限定
方便速食 泡麵 自熱火鍋
泡麵 拉麵 杯麵 即食年糕
自熱火鍋 冒菜 麻辣燙 烤冷麵
螺螄粉 方便粉絲 酸辣粉 涼皮
即食飯 八寶粥 滷蛋 代餐
八寶粥 代餐 米稀 即食甜點
拌飯 即食飯 即食粥 即食湯
醬菜 鹹菜 拌飯醬 老乾媽
開袋即食 滷蛋 罐頭
火鍋底料 廚房調味
火鍋底料
沾醬 花生醬 麻醬
乾鍋料 水煮魚 料包
湯料 鹵料包
醬油 醬汁 蠔油
白醋陳醋
辣椒醬/粉 豆瓣醬
料酒 香油 香辛大料
鹽/糖 冰糖 紅糖
調味醬 調味料 燒烤醬
沙拉醬 番茄醬 咖哩
糧油米麵 副食乾貨
米粉/線 麵條 粉絲
米 糯米 糙米
五穀雜糧 豆子
麵粉 麵點 預拌粉
食用油 橄欖油
豆皮 紫菜 海帶結 乾菜
莧皮 鴨血 豆腐 火鍋涮菜
大棗 銀耳 蓮子 枸杞
木耳 菌菇
海產 臘肉 醃味
歷史瀏覽

京東圖書
图灵程序设计丛书:JavaScript编程全解
商品描述
展開全部描述
Content Description
《图灵程序设计丛书:JavaScript编程全解》全方位地介绍了JavaScript开发中的各个主题,无论是前端还是后端的JavaScript开发者都可以在本书中找到自己需要的内容。本书对HTML5、Web API、Node.js及WebSocket等的热门技术也作了深入浅出的介绍,并提供了大量实际应用范例。
《图灵程序设计丛书:JavaScript编程全解》语法说明系统深入、示例代码规范详细,对容易产生问题之处均做了重点说明,不仅适合初学者入门,而且有经验的JavaScript开发人员、项目负责人也能从中受益。
Comments
这本书通俗易懂,作为一名初学者,我读起来非常轻松,在这一点上优于犀牛书。
作为一名有一定经验的开发者,读了这本书后,我对JavaScript的编程理念有了更深的理解。
本书内容详实,非常值得想重新认真学习JavaScript语法细节的程序员们一读。本书涵盖了Ajax、jQuery、HTML5,以及Node.js等的技术。
——读者
Catalogue
第1部分 JavaScript概要
第1章 JavaScript概要
1.1 JavaScript概要
1.2 JavaScript的历史
1.3 ECMAScript
1.3.1 JavaScript的标准化
1.3.2 被放弃的ECMAScript第4版
1.4 JavaScript的版本
1.5 JavaScript实现方式
1.6 JavaScript运行环境
1.6.1 核心语言
1.6.2 宿主对象
1.7 JavaScript相关环境
1.7.1 库
1.7.2 源代码压缩
1.7.3 集成开发环境
第2部分 JavaScript的语言基础
第2章 JavaScript基础
2.1 JavaScript的特点
2.2 关于编排格式
2.3 变量的基础
2.3.1 变量的使用方法
2.3.2 省略var
2.3.3 常量
2.4 函数基础
2.4.1 函数的定义
2.4.2 函数的声明与调用
2.4.3 匿名函数
2.4.4 函数是一种对象
2.5 对象的基础
2.5.1 对象的定义
2.5.2 对象字面量表达式与对象的使用
2.5.3 属性访问
2.5.4 属性访问(括号方式)
2.5.5 方法
2.5.6 new表达式
2.5.7 类与实例
2.5.8 对类的功能的整理
2.5.9 对象与类型
2.6 数组的基础
第3章 JavaScript的数据类型
3.1 数据类型的定义
3.1.1 在数据类型方面与Java作比较
3.1.2 基本数据类型和引用类型
3.2 内建数据类型概要
3.3 字符串型
3.3.1 字符串字面量
3.3.2 字符串型的运算
3.3.3 字符串型的比较
3.3.4 字符串类(String类)
3.3.5 字符串对象
3.3.6 避免混用字符串值和字符串对象
3.3.7 调用String函数
3.3.8 String类的功能
3.3.9 非破坏性的方法
3.4 数值型
3.4.1 数值字面量
3.4.2 数值型的运算
3.4.3 有关浮点数的常见注意事项
3.4.4 数值类(Number类)
3.4.5 调用Number函数
3.4.6 Number类的功能
3.4.7 边界值与特殊数值
3.4.8 NaN
3.5 布尔型
3.5.1 布尔值
3.5.2 布尔类(Boolean类)
3.5.3 Boolean类的功能
3.6 null型
3.7 undefined型
3.8 Object类型
3.9 数据类型转换
3.9.1 从字符串值转换为数值
3.9.2 从数值转换为字符串值
3.9.3 数据类型转换的惯用方法
3.9.4 转换为布尔型
3.9.5 其他的数据类型转换
3.9.6 从Object类型转换为基本数据类型
3.9.7 从基本数据类型转换为Object类型
第4章 语句、表达式和运算符
4.1 表达式和语句的构成
4.2 保留字
4.3 标识符
4.4 字面量
4.5 语句
4.6 代码块(复合语句)
4.7 变量声明语句
4.8 函数声明语句
4.9 表达式语句
4.10 空语句
4.11 控制语句
4.12 if-else语句
4.13 switch-case语句
4.14 循环语句
4.15 while语句
4.16 do-while语句
4.17 for语句
4.18 for in语句
4.18.1 数列与for in语句
4.18.2 在使用for in语句时需要注意的地方
4.19 for each in语句
4.20 break语句
4.21 continue语句
4.22 通过标签跳转
4.23 return语句
4.24 异常
4.25 其他
4.26 注释
4.27 表达式
4.28 运算符
4.29 表达式求值
4.30 运算符的优先级以及结合律
4.31 算术运算符
4.32 字符串连接运算符
4.33 相等运算符
4.34 比较运算符
4.35 in运算符
4.36 instanceof运算符
4.37 逻辑运算符
4.38 位运算符
4.39 赋值运算符
4.40 算术赋值运算符
4.41 条件运算符(三目运算符)
4.42 typeof运算符
4.43 new运算符
4.44 delete运算符
4.45 void运算符
4.46 逗号(,)运算符
4.47 点运算符和中括号运算符
4.48 函数调用运算符
4.49 运算符使用以及数据类型转换中需要注意的地方
第5章 变量与对象
5.1 变量的声明
5.2 变量与引用
5.2.1 函数的参数(值的传递)
5.2.2 字符串与引用
5.2.3 对象与引用相关的术语总结
5.3 变量与属性
5.4 变量的查找
5.5 对变量是否存在的检验
5.6 对象的定义
5.6.1 抽象数据类型与面向对象
5.6.2 实例间的协作关系与面向对象
5.6.3 JavaScript的对象
5.7 对象的生成
5.7.1 对象字面量
5.7.2 构造函数与new表达式
5.7.3 构造函数与类的定义
5.8 属性的访问
5.8.1 属性值的更新
5.8.2 点运算符与中括号运算符在使用上的区别
5.8.3 属性的枚举
5.9 作为关联数组的对象
5.9.1 关联数组
5.9.2 作为关联数组的对象的注意点
5.10 属性的属性
5.11 垃圾回收
5.12 不可变对象
5.12.1 不可变对象的定义
5.12.2 不可变对象的作用
5.12.3 实现不可变对象的方式
5.13 方法
5.14 this引用
5.14.1 this引用的规则
5.14.2 this引用的注意点
5.15 apply与call
5.16 原型继承
5.16.1 原型链
5.16.2 原型链的具体示例
5.16.3 原型继承与类
5.16.4 对于原型链的常见误解以及_proto_属性
5.16.5 原型对象
5.16.6 ECMAScript第5版与原型对象
5.17 对象与数据类型
5.17.1 数据类型判定(constructor属性)
5.17.2 constructor属性的注意点
5.17.3 数据类型判定(instance运算与isPrototypeOf方法)
5.17.4 数据类型判定(鸭子类型)
5.17.5 属性的枚举(原型继承的相关问题)
5.18 ECMAScript第5版中的Object类
5.18.1 属性对象
5.18.2 访问器的属性
5.19 标准对象
5.20 Object类
5.21 全局对象
5.21.1 全局对象与全局变量
5.21.2 Math对象
5.21.3 Error对象
第6章 函数与闭包
6.1 函数声明语句与匿名函数表达式
6.2 函数调用的分类
6.3 参数与局部变量
6.3.1 arguments对象
6.3.2 递归函数
6.4 作用域
6.4.1 浏览器与作用域
6.4.2 块级作用域
6.4.3 let与块级作用域
6.4.4 嵌套函数与作用域
6.4.5 变量隐藏
6.5 函数是一种对象
6.6 Function类
6.7 嵌套函数声明与闭包
6.7.1 对闭包的初步认识
6.7.2 闭包的原理
6.7.3 闭包中需要注意的地方
6.7.4 防范命名空间的污染
6.7.5 闭包与类
6.8 回调函数设计模式
6.8.1 回调函数与控制反转
6.8.2 JavaScript与回调函数
第7章 数据处理
7.1 数组
7.1.1 JavaScript的数组
7.1.2 数组元素的访问
7.1.3 数组的长度
7.1.4 数组元素的枚举
7.1.5 多维数组
7.1.6 数组是一种对象
7.1.7 Array类
7.1.8 数组对象的意义
7.1.9 数组的习惯用法
7.1.10 数组的内部实现
7.1.11 数组风格的对象
7.1.12 迭代器
7.1.13 生成器
7.1.14 数组的内包
7.2 JSON
7.2.1 JSON字符串
7.2.2 JSON对象
7.3 日期处理
7.4 正则表达式
7.4.1 正则表达式的定义
7.4.2 正则表达式相关的术语
7.4.3 正则表达式的语法
7.4.4 JavaScript中的正则表达式
7.4.5 正则表达式程序设计
7.4.6 字符串对象与正则表达式对象
第3部分 客户端JavaScript
第8章 客户端JavaScript与HTML
8.1 客户端JavaScript的重要性
8.1.1 Web应用程序的发展
8.1.2 JavaScript的性能提升
8.1.3 JavaScript的作用
8.2 HTML与JavaScript
8.2.1 网页显示过程中的处理流程
8.2.2 JavaScript的表述方式及其执行流程
8.2.3 执行流程的小结
8.3 运行环境与开发环境
8.3.1 运行环境
8.3.2 开发环境
8.4 调试
8.4.1 alert
8.4.2 console
8.4.3 onerror
8.4.4 Firebug, Web Inspector(Developer Tools), Opera Dragonfly
8.5 跨浏览器支持
8.5.1 应当提供支持的浏览器
8.5.2 实现方法
8.6 Window对象
8.6.1 Navigator对象
8.6.2 Location对象
8.6.3 History对象
8.6.4 Screen对象
8.6.5 对Window对象的引用
8.6.6 Document对象
第9章 DOM
9.1 DOM的定义
9.1.1 DOM Level 1
9.1.2 DOM Level 2
9.1.3 DOM Level 3
9.1.4 DOM的表述方式
9.2 DOM的基础
9.2.1 标签、元素、节点
9.2.2 DOM操作
9.2.3 Document对象
9.3 节点的选择
9.3.1 通过ID检索
9.3.2 通过标签名检索
9.3.3 通过名称检索
9.3.4 通过类名检索
9.3.5 父节点、子节点、兄弟节点
9.3.6 XPath
9.3.7 Selector API
9.4 节点的创建与新增
9.5 节点的内容更改
9.6 节点的删除
9.7 innerHTML/textContent
9.7.1 innerHTML
9.7.2 textContent
9.8 DOM操作的性能
第10章 事件
10.1 事件驱动程序设计
10.2 事件处理程序/事件侦听器的设定
10.2.1 指定为HTML元素的属性
10.2.2 指定为DOM元素的属性
10.2.3 通过EventTarget.addEventListener()进行指定
10.2.4 事件处理程序/事件侦听器内的this引用
10.3 事件的触发
10.4 事件的传播
10.4.1 捕获阶段
10.4.2 目标阶段
10.4.3 事件冒泡阶段
10.4.4 取消
10.5 事件所具有的元素
10.6 标准事件
10.6.1 DOM Level 2中所定义的事件
10.6.2 DOM Level 3中所定义的事件
10.7 自定义事件
第11章 客户端JavaScript实践
11.1 样式
11.1.1 样式的变更方法
11.1.2 位置的设定
11.1.3 位置
11.1.4 动画
11.2 AJAX
11.2.1 异步处理的优点
11.2.2 XMLHttpRequest
11.2.3 基本的处理流程
11.2.4 同步通信
11.2.5 超时
11.2.6 响应
11.2.7 跨源限制
11.2.8 跨源通信
11.2.9 JSONP
11.2.10 iframe攻击(iframe hack)
11.2.11 window.postMessage
11.2.12 XMLHttpRequest Level 2
11.2.13 跨源通信的安全问题
11.3 表单
11.3.1 表单元素
11.3.2 表单控件
11.3.3 内容验证
11.3.4 可用于验证的事件
11.3.5 使用表单而不产生页面跳转的方法
第12章 库
12.1 使用库的原因
12.2 jQuery的特征
12.3 jQuery的基本概念
12.3.1 使用实例
12.3.2 链式语法
12.4 $函数
12.4.1 抽取与选择器相匹配的元素
12.4.2 创建新的DOM元素
12.4.3 将已有的DOM元素转换为jQuery对象
12.4.4 对DOM构造完成后的事件侦听器进行设定
12.5 通过jQuery进行DOM操作
12.5.1 元素的选择
12.5.2 元素的创建·添加·替换·删除
12.6 通过jQuery处理事件
12.6.1 事件侦听器的注册·删除
12.6.2 事件专用的事件侦听器注册方法
12.6.3 ready()方法
12.7 通过jQuery对样式进行操作
12.7.1 基本的样式操作
12.7.2 动画
12.8 通过jQuery进行AJAX操作
12.8.1 AJAX()函数
12.8.2 AJAX()的包装函数
12.8.3 全局事件
12.9 Deferred
12.9.1 Deferred的基本概念
12.9.2 状态迁移
12.9.3 后续函数
12.9.4 并行处理
12.10 jQuery插件
12.10.1 使用jQuery插件
12.10.2 创建jQuery插件
12.11 与其他库共同使用
12.11.1 $对象的冲突
12.11.2 避免$对象的冲突
12.12 库的使用方法
第4部分 HTML5
第13章 HTML5概要
13.1 HTML5的历史
13.2 HTML5的现状
13.2.1 浏览器的支持情况
13.2.2 Web应用程序与原生应用程序
13.3 HTML5的概要
第14章 Web应用程序
14.1 History API
14.1.1 History API的定义
14.1.2 哈希片段
14.1.3 接口
14.2 ApplicationCache
14.2.1 关于缓存管理
14.2.2 缓存清单文件
14.2.3 ApplicationCache API
14.2.4 在线与离线
第15章 与桌面应用的协作
15.1 Drag Drop API
15.1.1 Drag Drop API的定义
15.1.2 接口
15.1.3 基本的拖动与释放
15.1.4 自定义显示
15.1.5 文件的Drag-In/Drag-Out
15.2 File API
15.2.1 File API的定义
15.2.2 File对象
15.2.3 FileReader
15.2.4 data URL
15.2.5 FileReaderSync
第16章 存储
16.1 Web Storage
16.1.1 Web Storage的定义
16.1.2 基本操作
16.1.3 storage事件
16.1.4 关于Cookie
16.1.5 命名空间的管理
16.1.6 版本的管理
16.1.7 对localStorage的模拟
16.2 Indexed Database
16.2.1 Indexed Database的定义
16.2.2 基础架构
16.2.3 连接数据库
16.2.4 对象存储的创建
16.2.5 数据的添加·删除·引用
16.2.6 索引的创建
16.2.7 数据的检索与更新
16.2.8 数据的排序
16.2.9 事务
16.2.10 同步API
第17章 WebSocket
17.1 WebSocket概要
17.1.1 WebSocket的定义
17.1.2 现有的通信技术
17.1.3 WebSocket的标准
17.1.4 WebSocket的执行方式
17.2 基本操作
17.2.1 连接的建立
17.2.2 消息的收发
17.2.3 连接的切断
17.2.4 连接的状态确认
17.2.5 二进制数据的收发
17.2.6 WebSocket实例的属性一览
17.3 WebSocket实践
17.3.1 Node.js的安装
17.3.2 服务器端的实现
17.3.3 客户端的实现
17.3.4 客户端的实现2
第18章 Web Workers
18.1 Web Workers概要
18.1.1 Web Workers的定义
18.1.2 Web Workers的执行方式
18.2 基本操作
18.2.1 工作线程的创建
18.2.2 主线程一侧的消息收发
18.2.3 工作线程一侧的消息收发
18.2.4 工作线程的删除
18.2.5 外部文件的读取
18.3 Web Worker实践
18.3.1 工作线程的使用
18.3.2 中断对工作线程的处理
18.4 共享工作线程
18.4.1 共享工作线程的定义
18.4.2 共享工作线程的创建
18.4.3 共享工作线程的消息收发
18.4.4 共享工作线程的删除
18.4.5 共享工作线程的应用实例
第5部分 Web API
第19章 Web API的基础
19.1 Web API与Web服务
19.2 Web API的历史
19.2.1 Web抓取
19.2.2 语义网
19.2.3 XML
19.2.4 Atom
19.2.5 JSON
19.2.6 SOAP
19.2.7 REST
19.2.8 简单总结
19.3 Web API的组成
19.3.1 Web API的形式
19.3.2 Web API的使用
19.3.3 RESTful API
19.3.4 API密钥
19.4 用户验证与授权
19.4.1 Web应用程序的会话管理
19.4.2 会话管理与用户验证
19.4.3 Web API与权限
19.4.4 验证与授权
19.4.5 OAuth
第20章 Web API的实例
20.1 Web API的分类
20.2 Google Translate API
20.2.1 准备
20.2.2 执行方式的概要
20.2.3 使用了Web API的代码示例
20.2.4 微件(Google Translate Element)
20.3 Google Maps API
20.3.1 Google Static Maps API
20.3.2 我的地图
20.3.3 Google Maps API的概要
20.3.4 简单的Google Maps API示例
20.3.5 事件
20.3.6 Geolocation API与Geocoding API
20.4 Yahoo! Flickr
20.4.1 Flickr Web API的使用
20.4.2 Flickr Web API的使用实例
20.5 Twitter
20.5.1 搜索API
20.5.2 REST API
20.5.3 Twitter JS API @anywhere
20.5.4 Twitter Widget
20.6 Facebook
20.6.1 Facebook应用的发展历程
20.6.2 Facebook的JavaScript API
20.6.3 Facebook的插件
20.7 OpenSocial
第6部分 服务器端JavaScript
第21章 服务器端JavaScript与Node.js
21.1 服务器端JavaScript的动向
21.2 CommonJS
21.2.1 CommonJS的定义
21.2.2 CommonJS的动向
21.2.3 模块功能
21.3 Node.js
21.3.1 Node.js概要
21.3.2 node指令
21.3.3 npm与包
21.3.4 console模块
21.3.5 util模块
21.3.6 process对象
21.3.7 全局对象
21.3.8 Node.js程序设计概要
21.3.9 事件API
21.3.10 缓冲
21.3.11 流
第22章 Node.js程序设计实践
22.1 HTTP服务器处理
22.1.1 HTTP服务器处理的基本流程
22.1.2 请求处理
22.1.3 响应处理
22.1.4 POST请求处理
22.2 HTTP客户端处理
22.3 HTTPS处理
22.3.1 通过openssl指令发布自签名证书的方法
22.3.2 HTTPS服务器
22.4 Socket.IO与WebSocket
22.5 下层网络程序设计
22.5.1 下层网络处理
22.5.2 套接字的定义
22.5.3 套接字程序设计的基本结构
22.5.4 套接字程序设计的具体实例
22.6 文件处理
22.6.1 本节的范例代码
22.6.2 文件的异步处理
22.6.3 文件的同步处理
22.6.4 文件操作相关函数
22.6.5 文件读取
22.6.6 文件写入
22.6.7 目录操作
22.6.8 对文件更改的监视
22.6.9 文件路径
22.7 定时器
22.8 Express
22.8.1 URL路由
22.8.2 请求处理
22.8.3 响应处理
22.8.4 scaffold创建功能
22.8.5 MVC架构
22.8.6 模板语言Jade
22.8.7 MongoDB(数据库)
22.8.8 Mongoose的实例
22.8.9 使用了Express与Mongoose的Web应用程序
后记
索引
第1章 JavaScript概要
1.1 JavaScript概要
1.2 JavaScript的历史
1.3 ECMAScript
1.3.1 JavaScript的标准化
1.3.2 被放弃的ECMAScript第4版
1.4 JavaScript的版本
1.5 JavaScript实现方式
1.6 JavaScript运行环境
1.6.1 核心语言
1.6.2 宿主对象
1.7 JavaScript相关环境
1.7.1 库
1.7.2 源代码压缩
1.7.3 集成开发环境
第2部分 JavaScript的语言基础
第2章 JavaScript基础
2.1 JavaScript的特点
2.2 关于编排格式
2.3 变量的基础
2.3.1 变量的使用方法
2.3.2 省略var
2.3.3 常量
2.4 函数基础
2.4.1 函数的定义
2.4.2 函数的声明与调用
2.4.3 匿名函数
2.4.4 函数是一种对象
2.5 对象的基础
2.5.1 对象的定义
2.5.2 对象字面量表达式与对象的使用
2.5.3 属性访问
2.5.4 属性访问(括号方式)
2.5.5 方法
2.5.6 new表达式
2.5.7 类与实例
2.5.8 对类的功能的整理
2.5.9 对象与类型
2.6 数组的基础
第3章 JavaScript的数据类型
3.1 数据类型的定义
3.1.1 在数据类型方面与Java作比较
3.1.2 基本数据类型和引用类型
3.2 内建数据类型概要
3.3 字符串型
3.3.1 字符串字面量
3.3.2 字符串型的运算
3.3.3 字符串型的比较
3.3.4 字符串类(String类)
3.3.5 字符串对象
3.3.6 避免混用字符串值和字符串对象
3.3.7 调用String函数
3.3.8 String类的功能
3.3.9 非破坏性的方法
3.4 数值型
3.4.1 数值字面量
3.4.2 数值型的运算
3.4.3 有关浮点数的常见注意事项
3.4.4 数值类(Number类)
3.4.5 调用Number函数
3.4.6 Number类的功能
3.4.7 边界值与特殊数值
3.4.8 NaN
3.5 布尔型
3.5.1 布尔值
3.5.2 布尔类(Boolean类)
3.5.3 Boolean类的功能
3.6 null型
3.7 undefined型
3.8 Object类型
3.9 数据类型转换
3.9.1 从字符串值转换为数值
3.9.2 从数值转换为字符串值
3.9.3 数据类型转换的惯用方法
3.9.4 转换为布尔型
3.9.5 其他的数据类型转换
3.9.6 从Object类型转换为基本数据类型
3.9.7 从基本数据类型转换为Object类型
第4章 语句、表达式和运算符
4.1 表达式和语句的构成
4.2 保留字
4.3 标识符
4.4 字面量
4.5 语句
4.6 代码块(复合语句)
4.7 变量声明语句
4.8 函数声明语句
4.9 表达式语句
4.10 空语句
4.11 控制语句
4.12 if-else语句
4.13 switch-case语句
4.14 循环语句
4.15 while语句
4.16 do-while语句
4.17 for语句
4.18 for in语句
4.18.1 数列与for in语句
4.18.2 在使用for in语句时需要注意的地方
4.19 for each in语句
4.20 break语句
4.21 continue语句
4.22 通过标签跳转
4.23 return语句
4.24 异常
4.25 其他
4.26 注释
4.27 表达式
4.28 运算符
4.29 表达式求值
4.30 运算符的优先级以及结合律
4.31 算术运算符
4.32 字符串连接运算符
4.33 相等运算符
4.34 比较运算符
4.35 in运算符
4.36 instanceof运算符
4.37 逻辑运算符
4.38 位运算符
4.39 赋值运算符
4.40 算术赋值运算符
4.41 条件运算符(三目运算符)
4.42 typeof运算符
4.43 new运算符
4.44 delete运算符
4.45 void运算符
4.46 逗号(,)运算符
4.47 点运算符和中括号运算符
4.48 函数调用运算符
4.49 运算符使用以及数据类型转换中需要注意的地方
第5章 变量与对象
5.1 变量的声明
5.2 变量与引用
5.2.1 函数的参数(值的传递)
5.2.2 字符串与引用
5.2.3 对象与引用相关的术语总结
5.3 变量与属性
5.4 变量的查找
5.5 对变量是否存在的检验
5.6 对象的定义
5.6.1 抽象数据类型与面向对象
5.6.2 实例间的协作关系与面向对象
5.6.3 JavaScript的对象
5.7 对象的生成
5.7.1 对象字面量
5.7.2 构造函数与new表达式
5.7.3 构造函数与类的定义
5.8 属性的访问
5.8.1 属性值的更新
5.8.2 点运算符与中括号运算符在使用上的区别
5.8.3 属性的枚举
5.9 作为关联数组的对象
5.9.1 关联数组
5.9.2 作为关联数组的对象的注意点
5.10 属性的属性
5.11 垃圾回收
5.12 不可变对象
5.12.1 不可变对象的定义
5.12.2 不可变对象的作用
5.12.3 实现不可变对象的方式
5.13 方法
5.14 this引用
5.14.1 this引用的规则
5.14.2 this引用的注意点
5.15 apply与call
5.16 原型继承
5.16.1 原型链
5.16.2 原型链的具体示例
5.16.3 原型继承与类
5.16.4 对于原型链的常见误解以及_proto_属性
5.16.5 原型对象
5.16.6 ECMAScript第5版与原型对象
5.17 对象与数据类型
5.17.1 数据类型判定(constructor属性)
5.17.2 constructor属性的注意点
5.17.3 数据类型判定(instance运算与isPrototypeOf方法)
5.17.4 数据类型判定(鸭子类型)
5.17.5 属性的枚举(原型继承的相关问题)
5.18 ECMAScript第5版中的Object类
5.18.1 属性对象
5.18.2 访问器的属性
5.19 标准对象
5.20 Object类
5.21 全局对象
5.21.1 全局对象与全局变量
5.21.2 Math对象
5.21.3 Error对象
第6章 函数与闭包
6.1 函数声明语句与匿名函数表达式
6.2 函数调用的分类
6.3 参数与局部变量
6.3.1 arguments对象
6.3.2 递归函数
6.4 作用域
6.4.1 浏览器与作用域
6.4.2 块级作用域
6.4.3 let与块级作用域
6.4.4 嵌套函数与作用域
6.4.5 变量隐藏
6.5 函数是一种对象
6.6 Function类
6.7 嵌套函数声明与闭包
6.7.1 对闭包的初步认识
6.7.2 闭包的原理
6.7.3 闭包中需要注意的地方
6.7.4 防范命名空间的污染
6.7.5 闭包与类
6.8 回调函数设计模式
6.8.1 回调函数与控制反转
6.8.2 JavaScript与回调函数
第7章 数据处理
7.1 数组
7.1.1 JavaScript的数组
7.1.2 数组元素的访问
7.1.3 数组的长度
7.1.4 数组元素的枚举
7.1.5 多维数组
7.1.6 数组是一种对象
7.1.7 Array类
7.1.8 数组对象的意义
7.1.9 数组的习惯用法
7.1.10 数组的内部实现
7.1.11 数组风格的对象
7.1.12 迭代器
7.1.13 生成器
7.1.14 数组的内包
7.2 JSON
7.2.1 JSON字符串
7.2.2 JSON对象
7.3 日期处理
7.4 正则表达式
7.4.1 正则表达式的定义
7.4.2 正则表达式相关的术语
7.4.3 正则表达式的语法
7.4.4 JavaScript中的正则表达式
7.4.5 正则表达式程序设计
7.4.6 字符串对象与正则表达式对象
第3部分 客户端JavaScript
第8章 客户端JavaScript与HTML
8.1 客户端JavaScript的重要性
8.1.1 Web应用程序的发展
8.1.2 JavaScript的性能提升
8.1.3 JavaScript的作用
8.2 HTML与JavaScript
8.2.1 网页显示过程中的处理流程
8.2.2 JavaScript的表述方式及其执行流程
8.2.3 执行流程的小结
8.3 运行环境与开发环境
8.3.1 运行环境
8.3.2 开发环境
8.4 调试
8.4.1 alert
8.4.2 console
8.4.3 onerror
8.4.4 Firebug, Web Inspector(Developer Tools), Opera Dragonfly
8.5 跨浏览器支持
8.5.1 应当提供支持的浏览器
8.5.2 实现方法
8.6 Window对象
8.6.1 Navigator对象
8.6.2 Location对象
8.6.3 History对象
8.6.4 Screen对象
8.6.5 对Window对象的引用
8.6.6 Document对象
第9章 DOM
9.1 DOM的定义
9.1.1 DOM Level 1
9.1.2 DOM Level 2
9.1.3 DOM Level 3
9.1.4 DOM的表述方式
9.2 DOM的基础
9.2.1 标签、元素、节点
9.2.2 DOM操作
9.2.3 Document对象
9.3 节点的选择
9.3.1 通过ID检索
9.3.2 通过标签名检索
9.3.3 通过名称检索
9.3.4 通过类名检索
9.3.5 父节点、子节点、兄弟节点
9.3.6 XPath
9.3.7 Selector API
9.4 节点的创建与新增
9.5 节点的内容更改
9.6 节点的删除
9.7 innerHTML/textContent
9.7.1 innerHTML
9.7.2 textContent
9.8 DOM操作的性能
第10章 事件
10.1 事件驱动程序设计
10.2 事件处理程序/事件侦听器的设定
10.2.1 指定为HTML元素的属性
10.2.2 指定为DOM元素的属性
10.2.3 通过EventTarget.addEventListener()进行指定
10.2.4 事件处理程序/事件侦听器内的this引用
10.3 事件的触发
10.4 事件的传播
10.4.1 捕获阶段
10.4.2 目标阶段
10.4.3 事件冒泡阶段
10.4.4 取消
10.5 事件所具有的元素
10.6 标准事件
10.6.1 DOM Level 2中所定义的事件
10.6.2 DOM Level 3中所定义的事件
10.7 自定义事件
第11章 客户端JavaScript实践
11.1 样式
11.1.1 样式的变更方法
11.1.2 位置的设定
11.1.3 位置
11.1.4 动画
11.2 AJAX
11.2.1 异步处理的优点
11.2.2 XMLHttpRequest
11.2.3 基本的处理流程
11.2.4 同步通信
11.2.5 超时
11.2.6 响应
11.2.7 跨源限制
11.2.8 跨源通信
11.2.9 JSONP
11.2.10 iframe攻击(iframe hack)
11.2.11 window.postMessage
11.2.12 XMLHttpRequest Level 2
11.2.13 跨源通信的安全问题
11.3 表单
11.3.1 表单元素
11.3.2 表单控件
11.3.3 内容验证
11.3.4 可用于验证的事件
11.3.5 使用表单而不产生页面跳转的方法
第12章 库
12.1 使用库的原因
12.2 jQuery的特征
12.3 jQuery的基本概念
12.3.1 使用实例
12.3.2 链式语法
12.4 $函数
12.4.1 抽取与选择器相匹配的元素
12.4.2 创建新的DOM元素
12.4.3 将已有的DOM元素转换为jQuery对象
12.4.4 对DOM构造完成后的事件侦听器进行设定
12.5 通过jQuery进行DOM操作
12.5.1 元素的选择
12.5.2 元素的创建·添加·替换·删除
12.6 通过jQuery处理事件
12.6.1 事件侦听器的注册·删除
12.6.2 事件专用的事件侦听器注册方法
12.6.3 ready()方法
12.7 通过jQuery对样式进行操作
12.7.1 基本的样式操作
12.7.2 动画
12.8 通过jQuery进行AJAX操作
12.8.1 AJAX()函数
12.8.2 AJAX()的包装函数
12.8.3 全局事件
12.9 Deferred
12.9.1 Deferred的基本概念
12.9.2 状态迁移
12.9.3 后续函数
12.9.4 并行处理
12.10 jQuery插件
12.10.1 使用jQuery插件
12.10.2 创建jQuery插件
12.11 与其他库共同使用
12.11.1 $对象的冲突
12.11.2 避免$对象的冲突
12.12 库的使用方法
第4部分 HTML5
第13章 HTML5概要
13.1 HTML5的历史
13.2 HTML5的现状
13.2.1 浏览器的支持情况
13.2.2 Web应用程序与原生应用程序
13.3 HTML5的概要
第14章 Web应用程序
14.1 History API
14.1.1 History API的定义
14.1.2 哈希片段
14.1.3 接口
14.2 ApplicationCache
14.2.1 关于缓存管理
14.2.2 缓存清单文件
14.2.3 ApplicationCache API
14.2.4 在线与离线
第15章 与桌面应用的协作
15.1 Drag Drop API
15.1.1 Drag Drop API的定义
15.1.2 接口
15.1.3 基本的拖动与释放
15.1.4 自定义显示
15.1.5 文件的Drag-In/Drag-Out
15.2 File API
15.2.1 File API的定义
15.2.2 File对象
15.2.3 FileReader
15.2.4 data URL
15.2.5 FileReaderSync
第16章 存储
16.1 Web Storage
16.1.1 Web Storage的定义
16.1.2 基本操作
16.1.3 storage事件
16.1.4 关于Cookie
16.1.5 命名空间的管理
16.1.6 版本的管理
16.1.7 对localStorage的模拟
16.2 Indexed Database
16.2.1 Indexed Database的定义
16.2.2 基础架构
16.2.3 连接数据库
16.2.4 对象存储的创建
16.2.5 数据的添加·删除·引用
16.2.6 索引的创建
16.2.7 数据的检索与更新
16.2.8 数据的排序
16.2.9 事务
16.2.10 同步API
第17章 WebSocket
17.1 WebSocket概要
17.1.1 WebSocket的定义
17.1.2 现有的通信技术
17.1.3 WebSocket的标准
17.1.4 WebSocket的执行方式
17.2 基本操作
17.2.1 连接的建立
17.2.2 消息的收发
17.2.3 连接的切断
17.2.4 连接的状态确认
17.2.5 二进制数据的收发
17.2.6 WebSocket实例的属性一览
17.3 WebSocket实践
17.3.1 Node.js的安装
17.3.2 服务器端的实现
17.3.3 客户端的实现
17.3.4 客户端的实现2
第18章 Web Workers
18.1 Web Workers概要
18.1.1 Web Workers的定义
18.1.2 Web Workers的执行方式
18.2 基本操作
18.2.1 工作线程的创建
18.2.2 主线程一侧的消息收发
18.2.3 工作线程一侧的消息收发
18.2.4 工作线程的删除
18.2.5 外部文件的读取
18.3 Web Worker实践
18.3.1 工作线程的使用
18.3.2 中断对工作线程的处理
18.4 共享工作线程
18.4.1 共享工作线程的定义
18.4.2 共享工作线程的创建
18.4.3 共享工作线程的消息收发
18.4.4 共享工作线程的删除
18.4.5 共享工作线程的应用实例
第5部分 Web API
第19章 Web API的基础
19.1 Web API与Web服务
19.2 Web API的历史
19.2.1 Web抓取
19.2.2 语义网
19.2.3 XML
19.2.4 Atom
19.2.5 JSON
19.2.6 SOAP
19.2.7 REST
19.2.8 简单总结
19.3 Web API的组成
19.3.1 Web API的形式
19.3.2 Web API的使用
19.3.3 RESTful API
19.3.4 API密钥
19.4 用户验证与授权
19.4.1 Web应用程序的会话管理
19.4.2 会话管理与用户验证
19.4.3 Web API与权限
19.4.4 验证与授权
19.4.5 OAuth
第20章 Web API的实例
20.1 Web API的分类
20.2 Google Translate API
20.2.1 准备
20.2.2 执行方式的概要
20.2.3 使用了Web API的代码示例
20.2.4 微件(Google Translate Element)
20.3 Google Maps API
20.3.1 Google Static Maps API
20.3.2 我的地图
20.3.3 Google Maps API的概要
20.3.4 简单的Google Maps API示例
20.3.5 事件
20.3.6 Geolocation API与Geocoding API
20.4 Yahoo! Flickr
20.4.1 Flickr Web API的使用
20.4.2 Flickr Web API的使用实例
20.5 Twitter
20.5.1 搜索API
20.5.2 REST API
20.5.3 Twitter JS API @anywhere
20.5.4 Twitter Widget
20.6 Facebook
20.6.1 Facebook应用的发展历程
20.6.2 Facebook的JavaScript API
20.6.3 Facebook的插件
20.7 OpenSocial
第6部分 服务器端JavaScript
第21章 服务器端JavaScript与Node.js
21.1 服务器端JavaScript的动向
21.2 CommonJS
21.2.1 CommonJS的定义
21.2.2 CommonJS的动向
21.2.3 模块功能
21.3 Node.js
21.3.1 Node.js概要
21.3.2 node指令
21.3.3 npm与包
21.3.4 console模块
21.3.5 util模块
21.3.6 process对象
21.3.7 全局对象
21.3.8 Node.js程序设计概要
21.3.9 事件API
21.3.10 缓冲
21.3.11 流
第22章 Node.js程序设计实践
22.1 HTTP服务器处理
22.1.1 HTTP服务器处理的基本流程
22.1.2 请求处理
22.1.3 响应处理
22.1.4 POST请求处理
22.2 HTTP客户端处理
22.3 HTTPS处理
22.3.1 通过openssl指令发布自签名证书的方法
22.3.2 HTTPS服务器
22.4 Socket.IO与WebSocket
22.5 下层网络程序设计
22.5.1 下层网络处理
22.5.2 套接字的定义
22.5.3 套接字程序设计的基本结构
22.5.4 套接字程序设计的具体实例
22.6 文件处理
22.6.1 本节的范例代码
22.6.2 文件的异步处理
22.6.3 文件的同步处理
22.6.4 文件操作相关函数
22.6.5 文件读取
22.6.6 文件写入
22.6.7 目录操作
22.6.8 对文件更改的监视
22.6.9 文件路径
22.7 定时器
22.8 Express
22.8.1 URL路由
22.8.2 请求处理
22.8.3 响应处理
22.8.4 scaffold创建功能
22.8.5 MVC架构
22.8.6 模板语言Jade
22.8.7 MongoDB(数据库)
22.8.8 Mongoose的实例
22.8.9 使用了Express与Mongoose的Web应用程序
后记
索引
規格參數
| 品牌 | 京東圖書 |
| 品牌屬地 | 中國 |

下載亞米應用
意見反饋
為您推薦
-71%

ITO
4種選擇
日本ITO艾特柔 一次性潔面棉柔巾 日本美容院專用柔膚洗臉巾 250g*3 加厚加大升級 乾濕兩用 【全美超低價】新包裝隨機發貨
5.0
(460)
$3.16/件 · 3件
-28%

飽飽量販
5種選擇
飽飽量販TOASTIQUE 芋泥肉鬆夾心岩烤厚切吐司 6枚入 480g 【微波加熱10s巨巨好吃】【營養早餐麵包】【線上獨家】【含紅豆】
4.5
(51)
Low Price
 日本CLE DE PEAU BEAUTE CPB肌膚之鑰 光凝潤採妝前霜 多用長管隔離防曬BB 持妝養膚 滋潤柔膚型 40g SPF25PA++
日本CLE DE PEAU BEAUTE CPB肌膚之鑰 光凝潤採妝前霜 多用長管隔離防曬BB 持妝養膚 滋潤柔膚型 40g SPF25PA++
4.9
(167)
-28%

飽飽量販
5種選擇
飽飽量販TOASTIQUE 海苔肉鬆夾心岩烤薄切吐司 8枚入 440g 【微波加熱10s巨巨好吃】【營養早餐麵包】【線上獨家】
4.9
(40)
-41%

矢之作
2種選擇
日本YANOSAKU矢之作 日式錘紋不銹鋼雪平鍋 一人食蒸煮兩用小奶鍋 18cm 附蒸氣機 燃氣電磁爐通用
4.7
(133)
Low Price

SHISEIDO資生堂
5種選擇
日本SHISEIDO資生堂 FINO 高效浸透修復髮膜 免蒸美容液髮膜 230g @COSME大賞第一位 燙染救星 新舊版本隨機發貨
4.8
(961)
Low Price

敷爾佳
27種選擇
VOOLGA敷爾佳 白膜醫用透明質酸鈉修復貼醫用敷料 面部術後修復舒緩去紅 5片裝 醫美面膜NO.1 (新舊包裝隨機發貨)
4.9
(279)
Low Price

零食物語
10種選擇
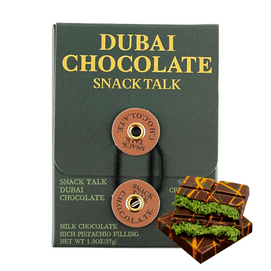
零食物語 杜拜巧克力 黑巧克力 經典開心果口味 37g【TikTok網紅爆款 口感超神奇】【收到請冷藏】
4.7
(31)
-61%

零食物語
10種選擇
零食物語 杜拜巧克力 牛奶巧克力 經典開心果口味 37g【TikTok網紅爆款 口感超神奇】【收到請冷藏】
4.5
(15)
Low Price

SHISEIDO資生堂
19種選擇
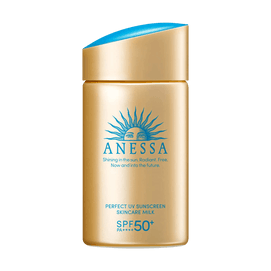
日本SHISEIDO資生堂 ANESSA安耐曬安熱沙 小金瓶金燦倍護防曬乳 防水防汗越熱越耐曬 SPF50+·PA++++ 60ml
4.9
(82)
歷史瀏覽
Low Price

野村
6種選擇
【網紅爆品】日本NOMURA野村 天日鹽煎豆小圓餅 薄脆餅乾 130g 各大網紅推薦 煲劇零食必備
4.8
(897)
看了又看
訂閱成功!
您的郵箱將很快會收到一封郵件
您的郵箱 :









































































評論
分享您的感受,幫助更多用戶做出選擇。
撰寫評論